¡Hola a todos!
Somos Eder Vázquez, Alicia Ríos y Laura Amor de 1º de bachillerato C y venimos a hablaros sobre nuestro proyecto para este último trimestre del curso.
El
equipo ha seguido siendo el mismo ya que como trabajamos bien en la
primera y segunda evaluación, decidimos repetir en esta. En general no
hemos repartido el proyecto de ninguna forma específica, simplemente
hemos ido trabajando sobre la marcha poniéndonos de acuerdo al hacerlo.
Hemos quedado para hacer las cosas en común ya que nos parecía mucho
mejor a la hora de tomar decisiones. También hemos trabajado en el aula,
durante las clases y en algunos recreos ya que este mes nos
dedicaremos a estudiar y a hacer otras cosas pues no tenemos tiempo para
todo. Una buena gestión del tiempo es fundamental.
Esta es la entrada del proyecto que hemos decidido hacer esta evaluación. El profesor nos dio una idea pero, cuando comenzamos, vimos que tenía bastante dificultad y decidimos cambiar de tarea, que os explicaremos a continuación.
Primero os vamos a hablar de lo que habíamos pensado hacer en ese primer proyecto. Lo que íbamos a intentar era rediseñar nuestro proyecto de Coffeeredo con un nuevo medio: el programa Android Studio 2.3. Como visteis en entradas anteriores, nosotros hicimos una aplicación sobre los bares y restaurantes de nuestra localidad, Culleredo, pero para ello empleamos la página web App Inventor.
Antes de todo, empezamos viendo unos tutoriales que nos pudiesen iniciar en lo que al mundo de este nuevo programa se refiere:
Esta es la entrada del proyecto que hemos decidido hacer esta evaluación. El profesor nos dio una idea pero, cuando comenzamos, vimos que tenía bastante dificultad y decidimos cambiar de tarea, que os explicaremos a continuación.
Primero os vamos a hablar de lo que habíamos pensado hacer en ese primer proyecto. Lo que íbamos a intentar era rediseñar nuestro proyecto de Coffeeredo con un nuevo medio: el programa Android Studio 2.3. Como visteis en entradas anteriores, nosotros hicimos una aplicación sobre los bares y restaurantes de nuestra localidad, Culleredo, pero para ello empleamos la página web App Inventor.
Antes de todo, empezamos viendo unos tutoriales que nos pudiesen iniciar en lo que al mundo de este nuevo programa se refiere:
- Cómo crear una aplicación para Android con Android Studio por TuTorial.
- Programación en Android Studio por Fran García.
Una de las cosas que nos facilitaría el manejo del programa es que este estuviese disponible en español pero solo viene en inglés.
En cuantos a los medios, App Inventor es un programa completo a la hora de crear una aplicación de este tipo, educativa, pero no sirve para hacer una aplicación de mayor trascendencia porque, como ya dijimos, presenta varias limitaciones que tocan temas clave a la hora de tener una app completa como el número máximo de pantallas disponibles o la limitación de 10 MB. Aunque el App Inventor está muy bien, a la hora de la práctica presenta varias restricciones. Sin embargo, de esta vez, nuestra aplicación no sobrepasará este límite.
Por estas razones decidimos cambiar de proyecto pues nos costaría demasiado esfuerzo aprender a programar mediante códigos y decidimos buscar otra opción.
Así con todo, retomamos el que proyecto del año pasado y optamos por crear otra aplicación distinta sobre los primeros auxilios empleando la plataforma App Inventor.
Lo primero que hicimos fue crear un nombre para la app (Auxilia2), además de un slogan (Si una vida está en tus manos que también esté Auxilia2) y un icono.
Con esta aplicación lo que pretendemos es facilitar que, si alguien se encuentra en una situación de emergencia en la que tenga que socorrer a una persona o a sí mismo sin saber qué hacer, pueda con tan solo un click conocer la información necesaria para actuar dependiendo las circunstancias en la que se encuentre.
 Esta app va dirigida a todos los públicos pues cualquiera puede verse en una situación de este tipo.
Esta app va dirigida a todos los públicos pues cualquiera puede verse en una situación de este tipo.
Para ello creamos un menú desplegable en el cual podrás encontrar las diferentes maniobras a las que recurrir: la reanimación cardio-pulmonar, la maniobra de Heimlich... y las diferentes condiciones en las que se pueda encontrar una persona con una parada cardiorrespiratoria, ahogamiento, atragantamiento…
Además, una vez que entres en una de esas opciones, el diseño es sencillo y claro, pues si estás en una emergencia lo importante es la información esté clara y visible; sin demasiados ornamentos. Incluimos unos botones para ir filtrando las características de la información necesaria, por ejemplo, cómo debes actuar si la persona está consciente, si respira o no…
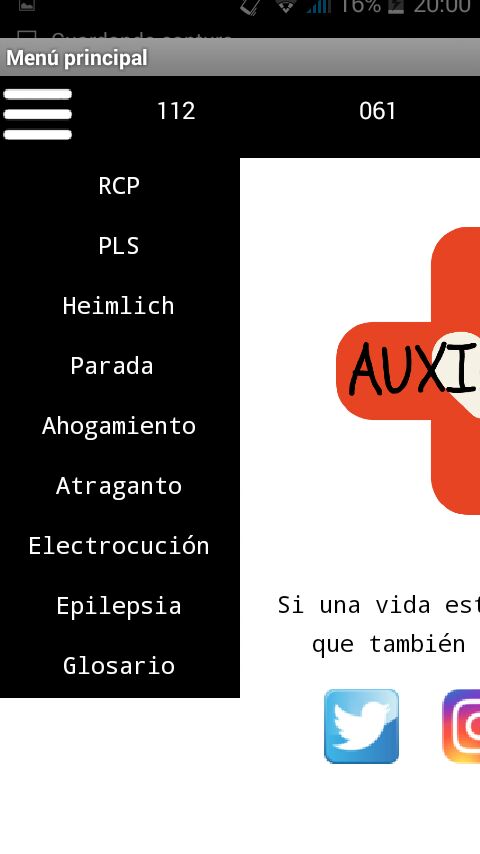
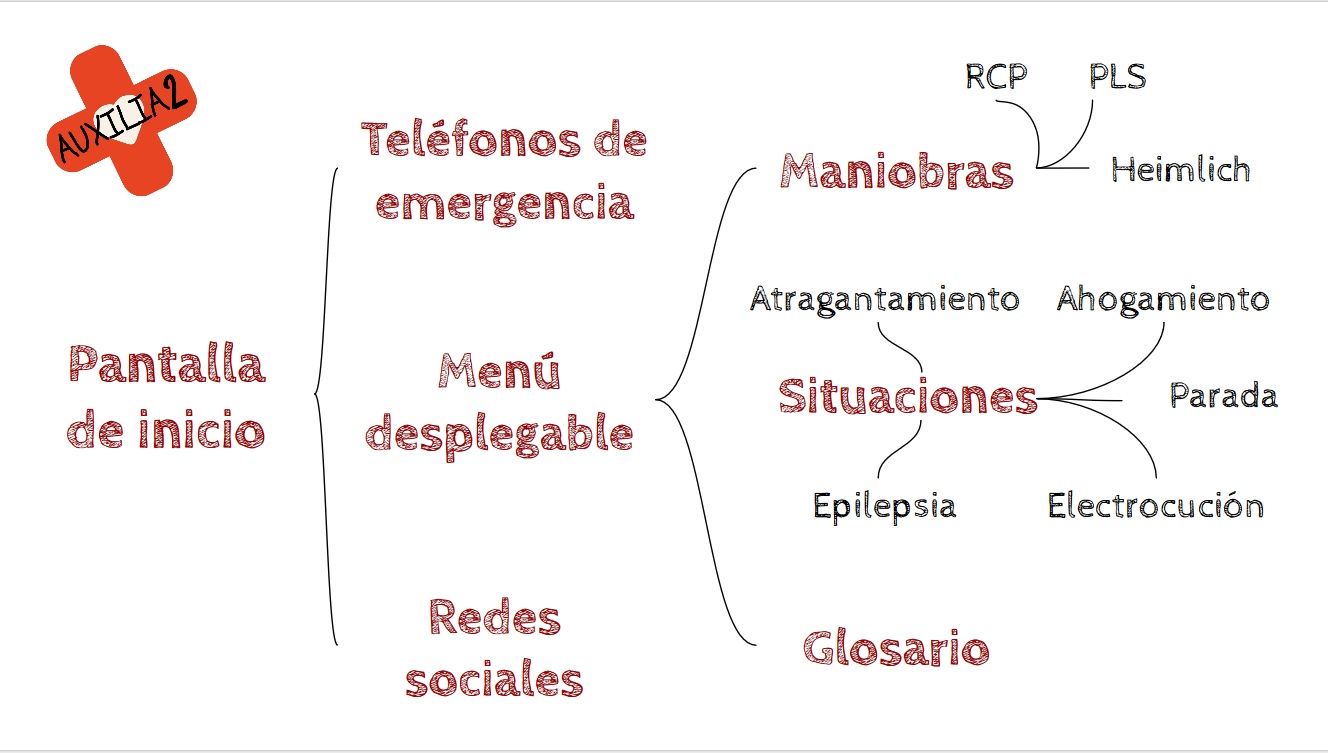
A continuación os vamos a explicar detalladamente todos los componentes de nuesta app. Lo primero que nos encontramos al abrir la aplicación es un menú principal con los siguientes botones:

Para ello creamos un menú desplegable en el cual podrás encontrar las diferentes maniobras a las que recurrir: la reanimación cardio-pulmonar, la maniobra de Heimlich... y las diferentes condiciones en las que se pueda encontrar una persona con una parada cardiorrespiratoria, ahogamiento, atragantamiento…
Además, una vez que entres en una de esas opciones, el diseño es sencillo y claro, pues si estás en una emergencia lo importante es la información esté clara y visible; sin demasiados ornamentos. Incluimos unos botones para ir filtrando las características de la información necesaria, por ejemplo, cómo debes actuar si la persona está consciente, si respira o no…
A continuación os vamos a explicar detalladamente todos los componentes de nuesta app. Lo primero que nos encontramos al abrir la aplicación es un menú principal con los siguientes botones:
- Pantalla de inicio: pantalla emergente al abrir la aplicación.
- Redes sociales: tres iconos de las redes sociales (Facebook, Twitter e Instagram) de las que dispone nuestra app. Si clicas en cualquiera de ellos, accederás a nuestro perfil. Aprovecha esta ocasión para seguirnos y recibir de primero y de primera mano nuestras novedades.
- Números de emergencias: mediante diferentes botones en las pantallas de esta app podrás llamar a los números de emergencias, tanto al 122 como al 061, con el objetivo de no tener que salir de la aplicación y perder tiempo.
- Menú desplegable: al clicar en este botón se te desplegará una lista con los siguientes apartados:
- Maniobras: aquí encontrarás el procedimiento necesario para ejecutar las maniobras de seguridad o de rescate básicas como la RCP, la PLS o Heimlich.
- Enfermedades y accidentes: esta app dispone de un amplio repertorio de enfermedades y situaciones de auxilio en las que se te ofrecerá un cuestionario para actuar ante ello y solventarlo con éxito.
- Glosario: en él estarán definidos todos los términos presentes en Auxilia2 de manera muy visual para una mayor compresión. Del mismo modo constituye un complemento de sus funciones de bastante utilidad.
Nosotros gracias a la organización llevada a cabo hemos terminado la aplicación propiamente dicha en un par de días, con todo lo que esta engloba: redes sociales, mejoras…
Si una vida está en tus manos, no lo dudes, que también este Auxilia2. Porque si Auxilia2 puede salvar vidas, tu también. No pienses, actúa. pic.twitter.com/W9HJtAIqpa— Auxilia2 (@auxilia2_) 29 de abril de 2017
De los creadores de de Coffeeredo llega Auxilia2, tu app de primeros auxilios #Auxilia2 pic.twitter.com/oTnGZqk4PB— Auxilia2 (@auxilia2_) 9 de mayo de 2017
Y ahora que ya sabes como funciona nuestra app, ¿por qué no probarla en tu dispositivo móvil? A continuación te enseñamos cómo hacerlo en 7 sencillos pasos:
- Accede a este enlace.
- Haz clic sobre el archivo y a continuación en descargar.
- Selecciona la descarga y cópiala en la memoria interna de tu teléfono.
- Busca en tus gestionador de archivos: Auxilia2.apk
- Cuando lo tengas localizado, acepta los permisos e instálalo.
- El icono en tu dispositivo aparecerá automáticamente.
- Listo. ¡Ya podrás usar Auxilia2 cuando y donde quieras!
¿Aún no sigues a tu app de primeros auxilios favorita? ¿A qué esperas?
¡Sigue a Auxilia2 en sus redes sociales!




